Membuat Efek Fading Pada Gambar di Blog
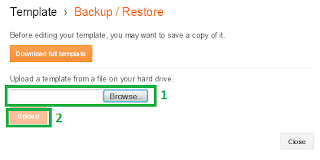
Sebelum anda mengubah atau menambah kode script ke dalam halaman HTML Template anda, sebaiknya anda mem-backup template terlebih dahulu.Membuat Efek Fade In Pada Gambar
Step 1
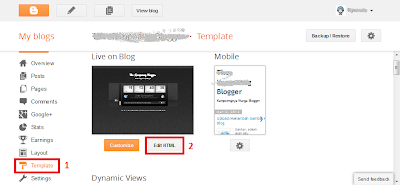
Masuk ke halaman dashboard > Template > HTML > Expand widget templateStep 2
Letakkan kode berikut tepat di atas kode ]]></b:skin>/*---THE KAMPOENG BLOGGER FADE IN CODE---*/
.Fadein img {
filter:alpha(opacity=20);
opacity: 1.0;
border:0;
}
.Fadein:hover img {
filter:alpha(opacity=100);
opacity: 0.2;
border:0;
}
Step 3
Tambahkan kode class="Fadein" ke dalam kode gambar anda (untuk menambahkan kode pada gambar masuk ke halaman HTML yang ada disamping compose)<a class="Fadein" href="URL GAMBAR" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="320" src="URL GAMBAR" width="194" /></a>
Membuat Efek Fade Out Pada Gambar
Step 1
Masuk ke halaman dashboard > Template > HTML > Expand widget templateStep 2
Letakkan kode berikut di atas kode ]]></b:skin>/*---THE KAMPOENG BLOGGER FADE OUT CODE---*/
.Fadeout img {
filter:alpha(opacity=100);
opacity: 0.2;
border:0;
}
.Fadeout:hover img {
filter:alpha(opacity=20);
opacity: 1.0;
border:0;
}
Step 3
Tambahkan kode class="Fadeout" ke dalam kode gambar anda (untuk menambahkan kode pada gambar masuk ke halaman HTML yang ada disamping compose)<a class="Fadeout" href="URL GAMBAR" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="320" src="URL GAMBAR" width="194" /></a>
Bila anda tertarik untuk membuat gambar di artikel anda ada yang memiliki efek fade in dan gambar lain memiliki efek fade out maka anda hanya perlu meletakkan dan menggabungkan kedua kode script di atas dan meletakkannya tepat di atas kode ]]></b:skin>, lalu pada kode gambar letakkan kode class="Fadein" atau class="Fadeout" pada gambar yang anda inginkan.
Bagaimana? Anda tertarik untuk memasangnya?
Selamat mencoba.
Wassalam.

 Rysmah
|
Rysmah
|
 March 02, 2013
at
11:54 PM
March 02, 2013
at
11:54 PM